Dropbox API Support & Feedback
Find help with the Dropbox API from other developers.
- Dropbox Community
- :
- Do More with Dropbox
- :
- Developers & API
- :
- API Support & Feedback
- :
- Dropbox API Support & Feedback
- :
- Javascript Saver fails with URL.createObjectURL(bl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript Saver fails with URL.createObjectURL(blob)
- Labels:
-
APIs
Javascript Saver fails with URL.createObjectURL(blob)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
var optionssave = {
success: function() {
console.log("Yay! File saved to dropbox");
},
cancel: function() {
console.log("Whoops file not saved!");
},
error: function(errorMessage) {
console.log(errorMessage);
}
};
var blob = new Blob([setxml], {
type: "text/plain;charset=utf-8"
});
var bloburlsav = URL.createObjectURL(blob);
Dropbox.save(bloburlsav, filename, optionssave);Dropbox file chooser is working fine.
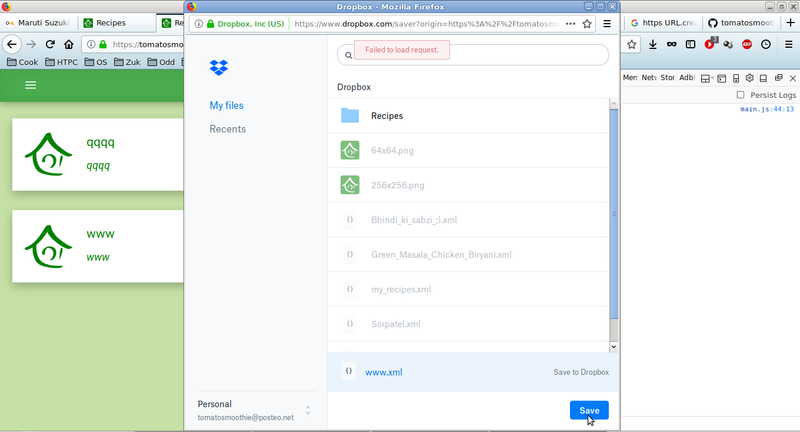
The dropbox file saver reaches to the point of displaying the file name and the save button, on clicking the save button, it displays, "Failed to load request" (screenshot attached)
You can visit the link live: https://tomatosmoothie.github.io/recipes/ and try it if you have the time.
Thanks.
- Labels:
-
APIs
- 0 Likes
- 8 Replies
- 3,383 Views
- tomatosmoothie
- /t5/Dropbox-API-Support-Feedback/Javascript-Saver-fails-with-URL-createObjectURL-blob/td-p/270010
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply. I guess, I'll just hide the button for now.
Is there any specific place/page/channel I can follow to see if/when this feature is maybe added?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much, appreciate it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got lost in the same blob trap, but found a solution...
csvFile = build up a string of the whole file...
const dataURI = 'data:text/plain,' + encodeURIComponent(csvFile);
Dropbox.save(dataURI, "filename.csv", options);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
the "ampsersand colon semicolon" is just a colon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any progress on this feature?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@quartertone No, unfortunately I don't have any news on this request.
Hi there!
If you need more help you can view your support options (expected response time for a ticket is 24 hours), or contact us on X or Facebook.
For more info on available support options for your Dropbox plan, see this article.
If you found the answer to your question in this Community thread, please 'like' the post to say thanks and to let us know it was useful!
Top contributors to this post
-
Greg-DB Dropbox Staff
-
quartertone New member | Level 2
-
Jake9 New member | Level 2
-
tomatosmoothie Explorer | Level 3